Unbounce has plenty of functionality to offer that hasn’t been part of the UI but still with help of some code you can get many of these features to work in your landing pages and get better conversion rates.
This post includes all those features and you can also figure out how to implement these features in the landing page.
Let’s take a look at the features you might not be aware of.
1. Smooth Scrolling
Smooth scrolling allows you to jump between areas of your page easily without having manually scroll up and down looking for specific sections. Smooth scrolling works very well when you have an anchor link that you want to be able to jump to quickly from any part of your page. This is a great feature to add to your page to get your customer to specific section of the page.However, including the smooth scroll script adds a pleasant animation to the link jump and adds some elegance to your page.
Navigate to the page where you’d like to add smooth scrolling and open the page in the Unbounce Builder.Click on the “Javascripts” button in the bottom left corner of the Builder. A new dialog box will appear.In the Manage Scripts dialog box:
- Add Smooth Scrolling to the Link Name field.
- Select Before Body End Tag from the Placement menu.
- Paste the script below into the blank field.
- Click the Save Code button in the bottom right corner of the dialog box. Now that you’ve added the javascript you can create smooth scrolling text links and buttons within the page that link to an anchor. Select and Copy the ID value from the ELEMENT ID section. We’ll use this to create our Anchor Link.
- If you’re using a button for your link, click on the button to which you’d like to add a smooth scrolling link. Go to the Properties tab, type the # symbol, and paste the ID value into the CLICK ACTION section URL form field.
- If you’re using a text link, double click into the text block and select the text that you’d like to turn into a link. Under the Properties Tab, select the Action tab, type the # symbol, and paste the ID into the URL form field.
<script>
jQuery(function($) {
// The speed of the scroll in milliseconds
const speed = 1000;
// Find links that are #anchors and scroll to them
$('a[href^="#"]')
.not('.lp-pom-form .lp-pom-button')
.unbind('click.smoothScroll')
.bind('click.smoothScroll', function(event) {
event.preventDefault();
const href = $(this).attr('href').split('#');
$('html, body').animate({ scrollTop: $(`#${href[1]}`).offset().top }, speed);
});
});
</script>
2.Calendar in Unbounce
You don’t always have a form with email field only. Sometimes you need a big form that includes a lot more information.There may be a time when you need to use date fields in your unbounce form. But with unbounce date fields, users may have to write the date which isn’t very good practice.But now you can add calendar in your date fields and then user can just select the date from the calendar. That date will be automatically added into the field.
Let’s add the first calendar in your page:-
Step 1: Add jQuery and jQuery UIOpen up the “Javascripts” panel (click the Javascripts button in the bottom left of the editor) and paste in the following:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script><script src="//a.unbounce.com/s/javascripts/jquery/jquery-ui.1.8.16.min.js"></script>
Call this script “jQuery” and set the placement to “Head”.
Step 2a: Add the jQuery UI stylesheetNext, hop over to the “Stylesheets” screen (click the “Stylesheets” button in the bottom left of the editor) and paste in the following:
<link rel="stylesheet" type="text/css" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/smoothness/jquery-ui.css" />
Step 2a: Add the jQuery UI stylesheetNext, hop over to the “Stylesheets” screen (click the “Stylesheets” button in the bottom left of the editor) and paste in the following:
Call this stylesheet “jQuery UI” and click “Save Code”.
Step 2b (Optional): Customize the look of your date pickerThere are many different themes available to the jQuery UI, and the above step is making use of the “smoothness” theme. You can choose another theme named “Sunny”.For example if you wanted to use the jQuery “Sunny” theme you would change the link to:
<link rel="stylesheet" type="text/css" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/sunny/jquery-ui.css" />
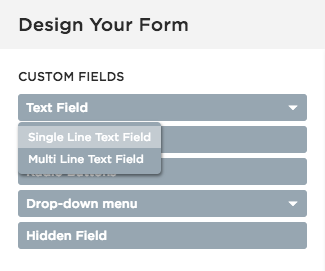
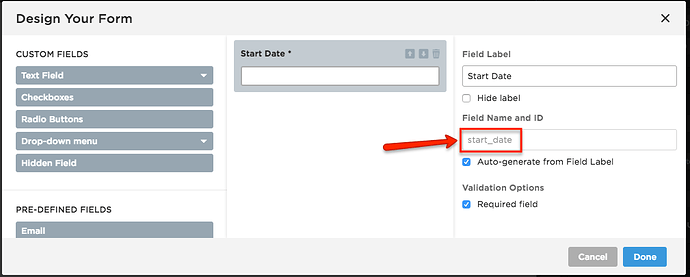
Step 3: Add the date field to your formYou may already have this in your form, but the important part is finding out what the field is called. You’ll want to use just a “Single-line Text Field”:

Step 3: Add the date field to your formYou may already have this in your form, but the important part is finding out what the field is called. You’ll want to use just a “Single-line Text Field”:
In this example I’m calling it “Start Date”. You’ll notice right under the Field Label input box, there’s some text “start_date”. This is the ID of your field, remember it for the next step

Step 4: Add the ‘date picker’ JavaScript codeOpen up the Scripts dialogue again. Add a new script, call it “Date Picker” and set the placement to “Head”. Paste in the following code, and replace “start_date” with the form field ID that you took note of in the last step:
Make sure the “#” symbol is included in front of the form field ID – otherwise, this script won’t work!If you’re using an outdated version of jQuery UI, you will need to use the updated version (1.12.1). You can download this from the jQuery CDN page.
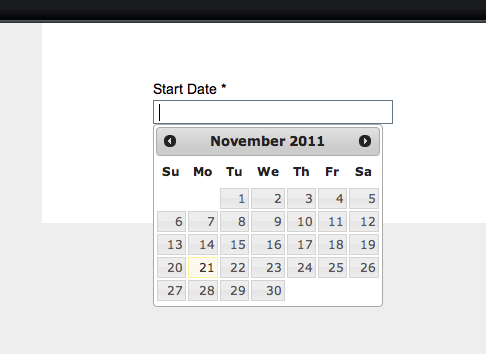
That’s it, you’re all done!You can save and preview your page now, and clicking on the “Start Date” input field should show you something like this (depending on which theme you chose):