Forms in Multiple Columns
Unbounce didn’t offer the feature of having form in multiple columns earlier. It had to be done with custom code which was a nightmare for the people not having enough coding knowledge.
There are similar functionalities that we need in our landing pages but still have to do it through custom code because these features are not available yet in Unbounce like Countdown timer, Image Slider. But now Unbounce has released an update after which we can design form with multiple columns without any coding. Design your form in Multiple Columns
After the new updates, it’s very easy to make your form in multiple columns.

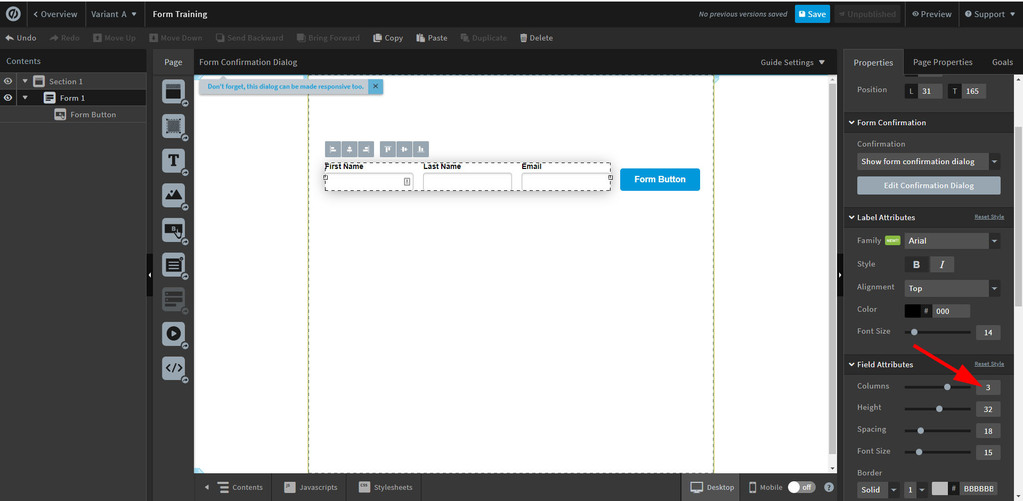
In the above image, you can see the arrow pointing to the “Columns” field. This bar can be moved to left to reduce number of columns or to right to increase the number of columns.
Number field alongside of the slider shows the number of columns currently your form is having.
Submit button is independent of these columns and can be moved anywhere.
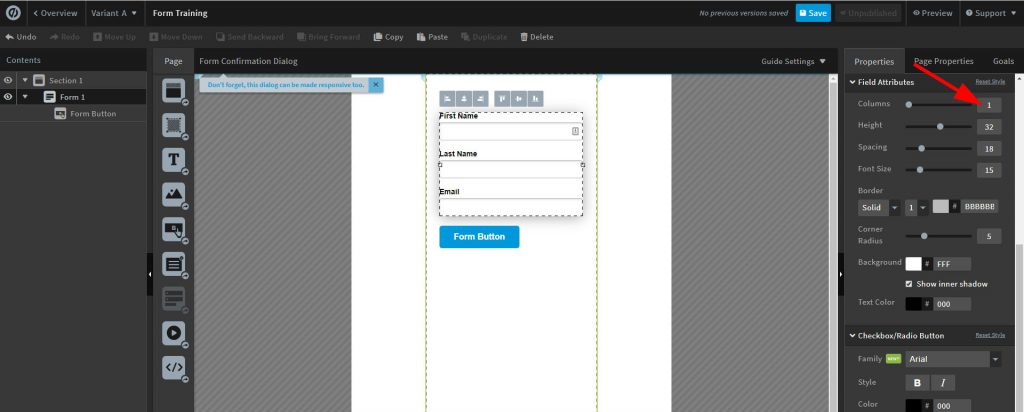
Best thing about this feature is you can change the number of columns in mobile version and that won’t impact the desktop columns.

Some important things to remember while implementing forms in multiple columns are:
1. You can use only 4 columns for a form in Unbounce page. So if you’re planning to use more than columns, you can’t place them horizontally in one row.
2 If you want to keep all the fields in one column in mobile, then you can change the settings to 1 column. That won’t change the desktop settings.
This is a tried and tested solution. If you’ve any question, leave a comment below and i will be happy to answer your questions.









1 Comment
Its working but it changes all the styles of my landing page.